Barrierefreiheit
Die WCAG soll es Menschen mit Behinderungen ermöglichen, das Internet möglichst ohne Einschränkungen zu nutzen.
Da Webseiten vor allem ein visuelles Medium sind, bedeutet Barrierefreiheit in diesem Fall vor allem, die Webseiten so zu gestalten, dass auch Menschen mit Seheinschränkungen, blinde Menschen aber auch Menschen mit motorischen oder kognitiven Einschränkungen Ihre Website nutzen können.
Um beispielsweise eine probemlose Navigation ohne Maus oder die Verwendung von Screenreadern zu ermöglichen, muss eine Webseite an der einen oder anderen Stelle angepasst werden.
Vieles davon ist für einen Benutzer, der sehen kann und die Maus benutzt, nicht erkennbar. Erst wenn man assistive Technologien nutzt/nutzen muss, um eine Website zu besuchen, werden diese Erweiterungen der Website sichtbar. Andere Hilfen wie eine zweite Navigationsmöglichkeit oder noch deutlicher kenntlich gemachte Links werden zum Standard für uns alle werden.
Wir haben hier einige Beispiele für Sie aufgelistet:
Beschreibung von Bildinhalten
Sehender Benutzer

Blinder Benutzer
Der Screenreader liest den nicht sichtbaren Text vor: „Seebrücke Zinnowitz in violettes Abendlicht getaucht“
Formulare
Formulare müssen so gestaltet sein, dass eine Handhabung mit assistiven Technologien möglich ist.
Ein Beispiel wäre die Frage: „Sind Sie bereits Kunde?“ Antwortmöglichkeiten: ja/nein. Die Frage „Sind Sie bereits Kunde?“ muss im Kontext zu den Antwortmöglichkeiten stehen. Wenn nicht klar ist, dass Frage und Antworten zusammengehören, lässt sich die Frage nicht beantworten.
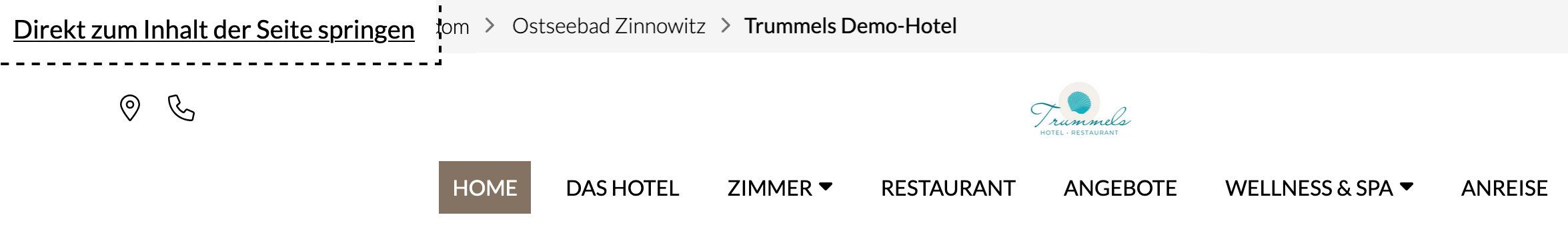
Zu Inhaltsbereichen navigieren
Stellen Sie sich vor, Sie lesen eine Restaurantbeschreibung und darunter ist ein Link zur Tischreservierung. Wenn Sie eine Maus zur Navigation benutzen, können Sie einfach auf den Link klicken. Wenn Sie mit der Computertastatur navigieren, müssen Sie oben an der Seite anfangen und jeden Menüpunkt durchgehen bis Sie irgendwann an der Stelle angekommen sind, an der Sie klicken möchten. Auf der nächsten Seite fangen Sie wieder oben an.
Um nicht jedes Mal alles durchgehen zu müssen, ist eine Abkürzung sinnvoll, die einen mit seinem Tastaturcursor direkt zum Inhalt bringt (er ist für Maus-Benutzer nicht sichtbar):

Tabellen
Tabellen müssen so aufgebaut sein, dass Screenreader sie lesen können. Beispielsweise müssen Tabellenzellen, in denen sich eine Überschrift befindet, für den Screenreader als Überschrift erkennbar sein. Bei einfach aufgebauten Tabellen ist das vielfach bereits der Fall. Bei Tabellen die komplexer aufgebaut sind, muss der Aufbau für Screenreader erweitert werden.
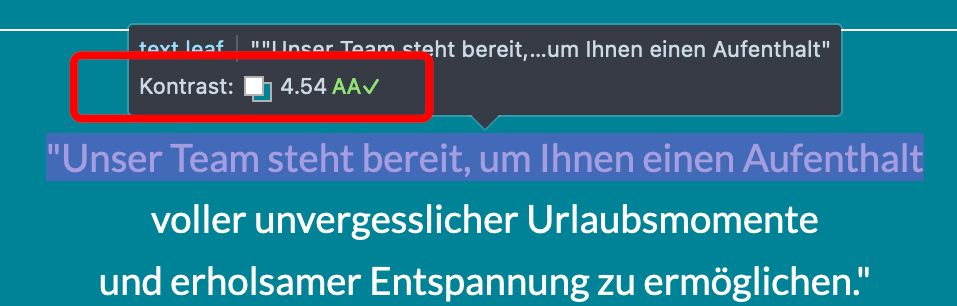
Farbkontraste müssen ein bestimmten Mindestverhältnis aufweisen

In diesem Beispiel haben Text und Hintergrund ausreichend Kontrast um die Stufe AA der Richtlinien zu erfüllen.
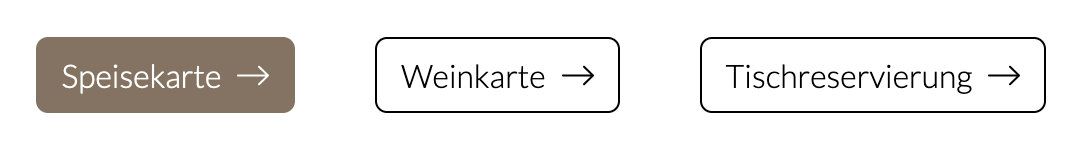
Farbe als Unterscheidungsmerkmal für Links reicht nicht aus


Der aktive Button ist auch für eine Person mit Farbenblindheit (zweiter Screenshot) klar von den anderen Buttons zu unterscheiden.
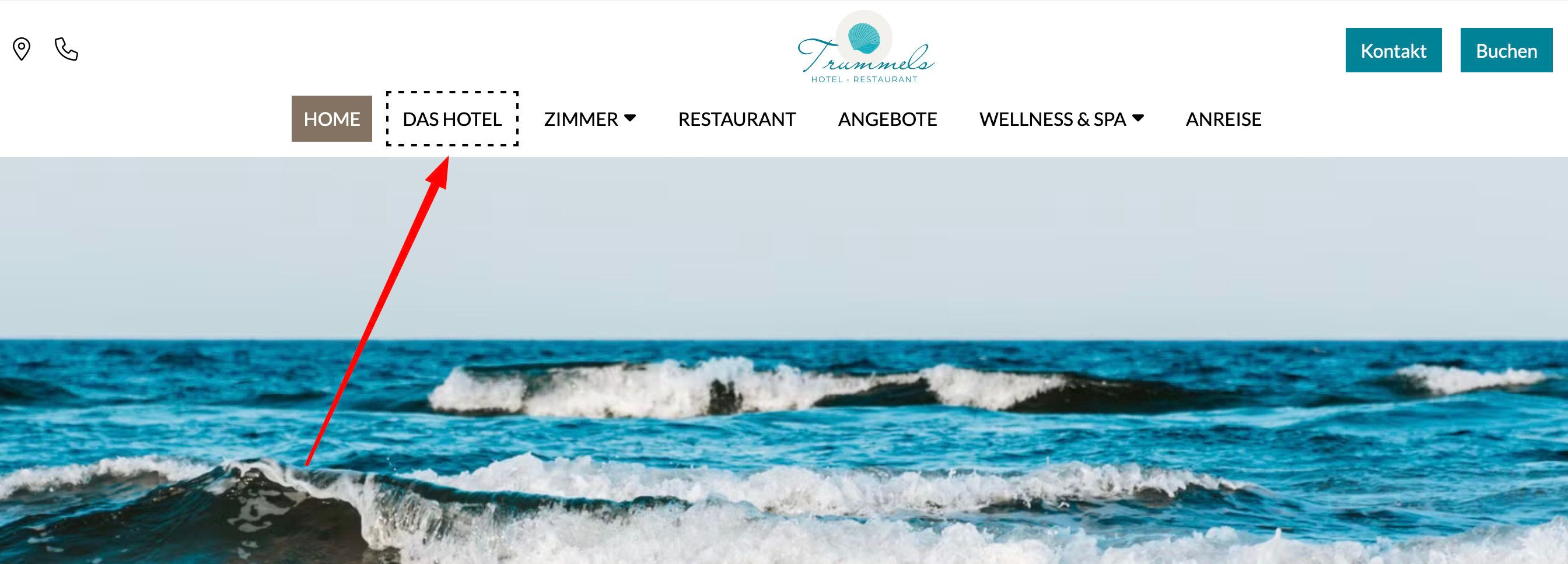
Sichtbaren Fokus für anklickbare Elemente

In diesem Beispiel sieht man eine gestrichelte Linie um den aktiven Menüpunkt. So bleibt die Cursorposition erkennbar – die Navigation mit Tastatur statt einer Maus wird ermöglicht.
Textalternative für Icons, die keine Beschriftung haben oder rein dekorativ sind
Sehender Benutzer
Blinder Benutzer
Der Screenreader ignoriert das Icon und liest stattdessen den nicht sichtbaren Text vor: „Doppelbett“
Hier hat das Icon eine allgemein lesbare Beschriftung und braucht deshalb keine Alternative.
Höhere Zoomstufen

Website gezoomt auf 400%. Die Seite wächst automatisch mit, es kommt zu keinen Textüberlappungen oder horizontalen Scrollbalken wenn der Text durch das Zoomen größer wird.
Textliche Alternative für Nicht-Text Inhalte
Nicht-Text Inhalte wie Grafiken, Videos ohne Dialoge oder Animationen brauchen eine textliche Zusammenfassung was zu sehen ist. Videos mit Dialogen brauchen Untertitel.
Textalternativen für Steuerelemente
Wie das so genannte „Hamburger-Menü“ (siehe Screenshot), die Pfeile eines Bildsliders oder auch die Steuerelemente eines Videos brauchen Beschriftungen als Alternative (diese können aber müssen nicht sichtbar sein)
Sehender Benutzer

Blinder Benutzer
Der Screenreader ignoriert das Icon und liest stattdessen den nicht sichtbaren Text vor: „Menü aufklappen“
Sensibilisierung für dieses Thema
Bedenken Sie bitte, dass die Barrierefreiheit nicht nur Ihre Website betrifft sondern externe Ressourcen, die in die Webseite eingebunden werden sollen, barrierefrei sein müssen. Das betrifft beispielsweise Buchungssysteme aber auch Videos. Diese müssen zukünftig transkribiert sein und verlinkte PDF-Dokumente müssen ebenfalls barrierefrei sein.